前回のScratchブロック講座⑤では「制御ブロック」について解説しました。
そして、本記事では「調べるブロック」について細かく解説します。
調べるブロックは他のブロックとは異なり、基本単体で使用することはなく他のブロックに組み込んで使用します。
少しわかりづらいブロックでもあるので、以下で実際にブロックを組んで解説を行っていきます!
\Scratch(スクラッチ)を本格的に学ぶならデジタネ!/

調べるブロックを理解しよう!
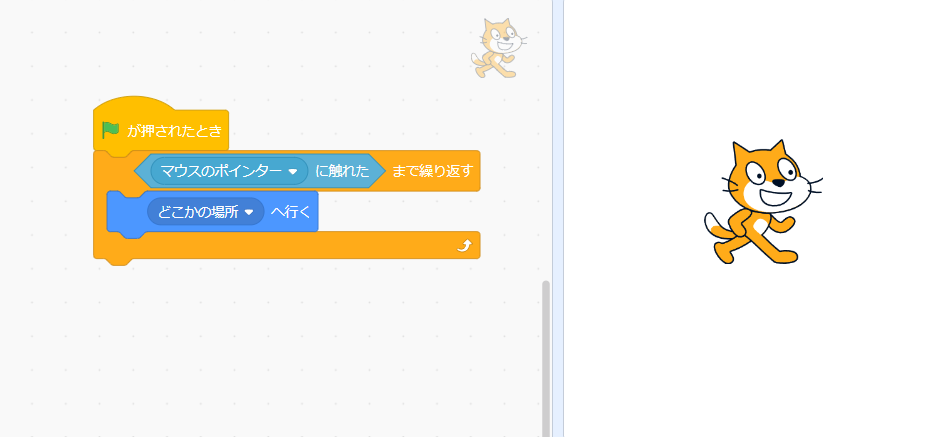
マウスポインターに触れた
前回のScratchブロック講座⑤「制御ブロック」の「もし~~なら」部分の解説でも登場したブロックです。(前回の記事では「端に触れたら」を選択していますが、マウスポインターがデフォルトの表示になっています。)

このプログラムは「旗が押されたとき、マウスポインターに触れるまで猫がランダムで現れ続ける」というものです。
【~~色に触れた】
マウスポインターに触れたと同様に、指定の色に触れた時に次のアクションへ移ります。
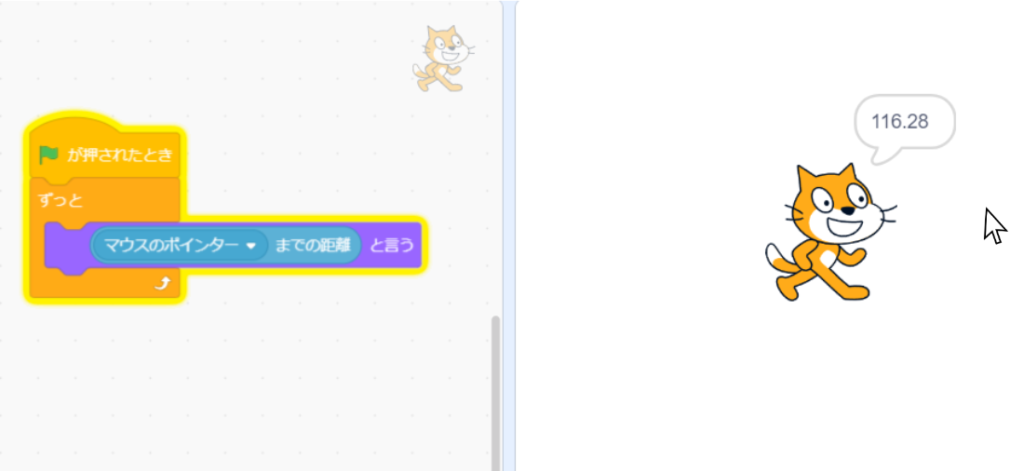
マウスポインタ―までの距離
マウスポインターまでの距離を数値化することができます。
例えば以下のプログラムをみてみましょう。

こちらは「旗が押されたとき、ずっとスプライトとマウスポインターまでの距離を言う」というプログラムです。
距離を数値化したいときや、マウスポインタ―との距離が100以内になったときに何かしらのアクションを起こしたいときなど、様々な場面で活用することができます。
あなたの名前は何ですか?と聞いて待つ、答え

あなたの名前は何ですか?と聞いて待つブロックは、「あなたの名前は何ですか?」と問いかけられた後に自身で文字を打ち込むことが求められることが特徴です。
また、上記画像のように「答え」を併せて使用することで、答えた内容によって展開が変わるようなプログラムを作ることができます。
H3 スペースキーが押された
H3 マウスが押された
マウスのx座標、マウスのy座標

マウスのx・y座標の位置を数値化することができます。
例えば「色の効果を~~にする」ブロックにマウスのx座標にするブロックを組み込んでみましょう。こうすることで、マウスのx座標の数値に合わせて色を変化させることができます。
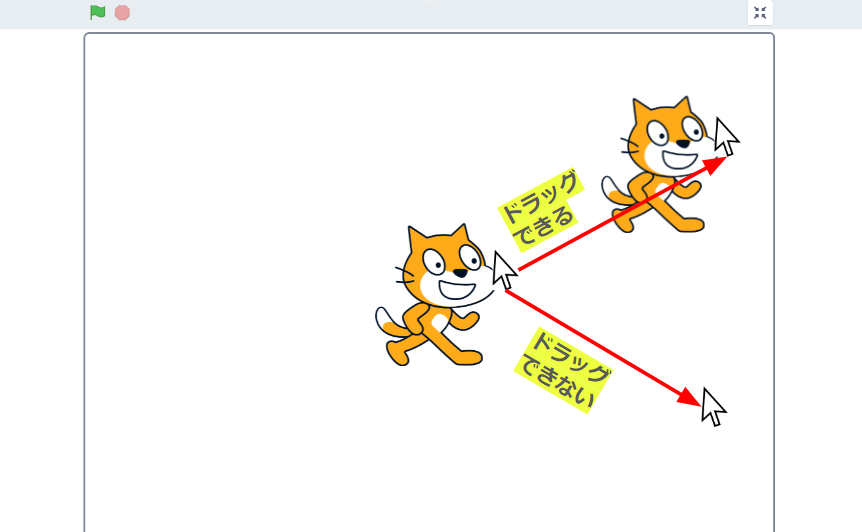
ドラッグできるようにする

スプライトをドラッグ(掴んで移動させるイメージ)できるorできないように設定することができます。
タイマー、タイマーをリセット
タイマーのセット・リセットすることができます。
現在の年
現在の年数を取得することができます。
2000年からの日数
2000年1月1日から今日までの日数を取得することができます。
まとめ
今回は「調べるブロック」について解説しました。
日本語の「調べる」の意味とはちょっと異なっていて違和感を感じるかもしれませんが、ひとつひとつのブロックはそこまで難しくありません。
しかし、他のブロックとの組み合わせが難しいブロックになるので、何度も挑戦して理解を深めてみてください。
次の講座は「Scratchブロック講座⑦「演算」をマスターしよう!」です!ぜひご一読ください!

デジタネ編集部は、小学生〜中高生のお子さまを持つ保護者の方々に向けて、「最新の教育情報」や「学びの悩みを解決するヒント」をわかりやすくお届けしています。
「デジタル教育をより身近にし、未来を担う人材を育む」をミッションとして、日々コンテンツを制作。
社内の専門チームとして、プログラミング教育をはじめ、教育全般やマインクラフト・ロブロックスを活用した学習方法、さらにはタイピングなど基礎的なITスキルまで幅広く発信しています。