前回のScratchブロック講座①では「動きブロック」について解説しました。
そして、本記事では「見た目ブロック」について細かく解説します。
ぜひ本記事を参考に見た目ブロックについて理解を深めてください!
\Scratch(スクラッチ)を本格的に学ぶならデジタネ!/

見た目ブロックをマスターしよう!
見た目ブロックは、スプライトの「見た目」に変化を出すときに使用します。
コスチュームを変えたり、大きさを変えたりさまざまなことができるので、以下で詳しくみていきましょう!
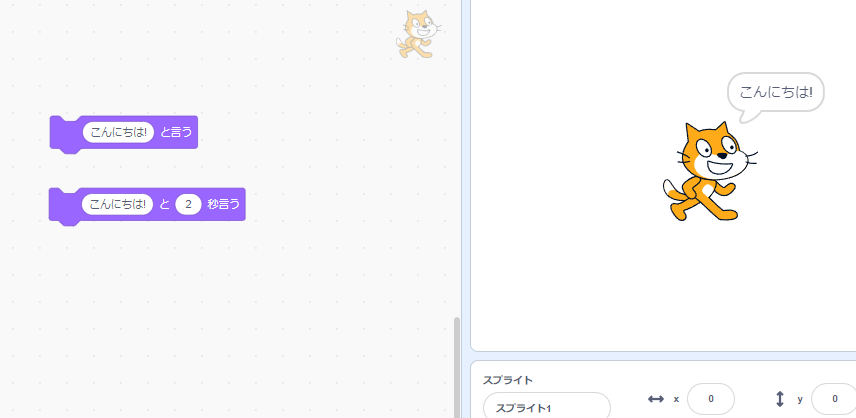
こんにちは!と2秒言う、こんにちは!と言う

スプライトにセリフを言わせたいときに使用します。
秒数が付いているタイプのものは、指定した秒数の間(画像の場合だと、2秒間こんにちはが表示されます)セリフが表示されます。
うーん…と2秒考える、うーん…と考える

スプライトが考えている吹き出しを表示したいときに使用します。
こんにちは!と言うブロック同様で、秒数が付いているタイプのものは指定した秒数の間吹き出しが表示されます。
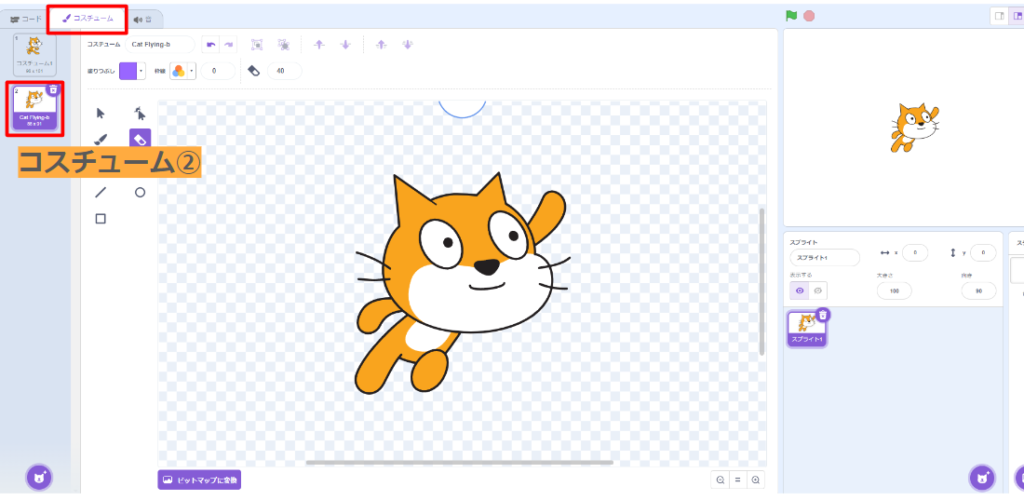
コスチュームをコスチューム2にする、次のコスチュームにする

コスチュームを変更することができます。
コスチュームの追加・編集はコードタブの隣にある「コスチュームタブ」から可能です。
ぜひ自分好みのコスチュームに編集してみてください!
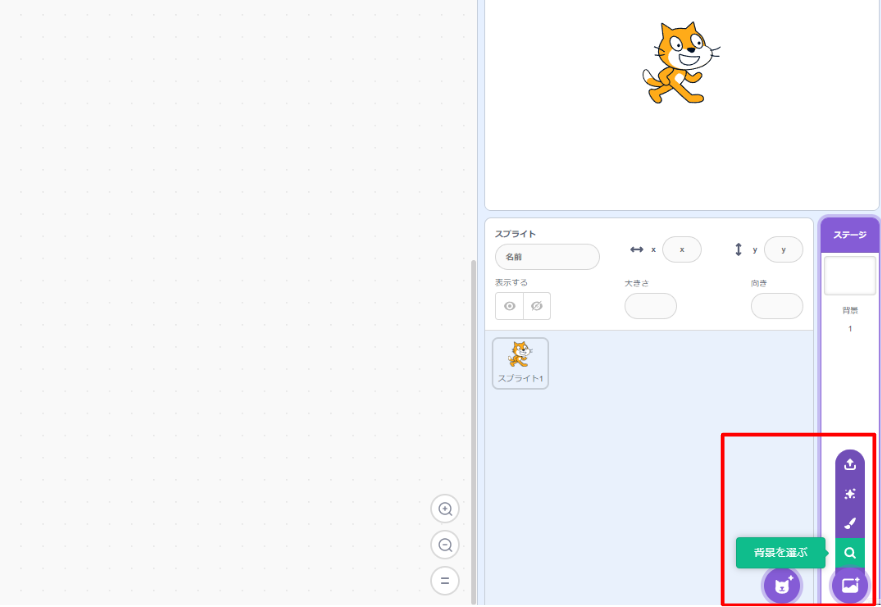
背景を背景1にする、次の背景にする

背景を変えることができます。
背景は画面右下「ステージ」から追加・編集することができます。

大きさを10ずつ変える

設定した数値に合わせてスプライトの大きさを変えることができます。
大きさを100%にする
例えば、スプライトを大きく・小さくしているときに使用すると元の大きさ(100%の状態)に戻すことができます。
また、数値によって大きさを変えることができます。
色の効果を25ずつ変える

スプライトの色を数値に合わせて変えていくことができます。
色の効果を0にする、画像効果をなくす
スプライトの色を元に戻すことができます。
表示する、隠す

スプライトを隠したり、表示させることができます。
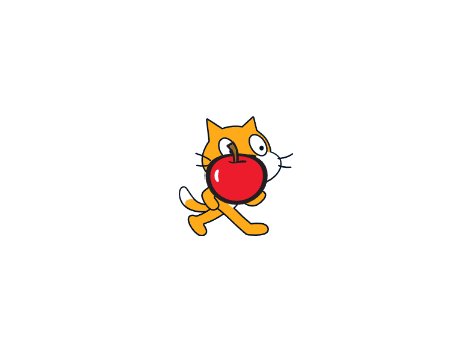
最前面へ移動する、1層手前に出す

複数のスプライトが重なったときなどに使用します。
上記画像では猫とりんごと重なっており、前面がりんご、背面が猫となっております。
このような場合に、猫を前面にしたいときはこのブロックを使用して、猫を最前面に表示させることができます。
また、「1層手前に出す」ブロックは、3つ以上のスプライトなどが重なったときに、2番目→1番目、3番目→2番目のように、1つ手前に表示させたいときに使用します。

まとめ
今回は「見た目ブロック」について解説しました。
見た目ブロックは、見た目を変えて楽しい演出ができるので、ぜひマスターしましょう!
また、次の講座は「Scratchブロック講座③「音ブロック」をマスターしよう!」で、音に関するブロックの解説を行うので、ぜひご一読ください!

デジタネ編集部は、デジタル教育やプログラミング学習の最新情報を発信しています。